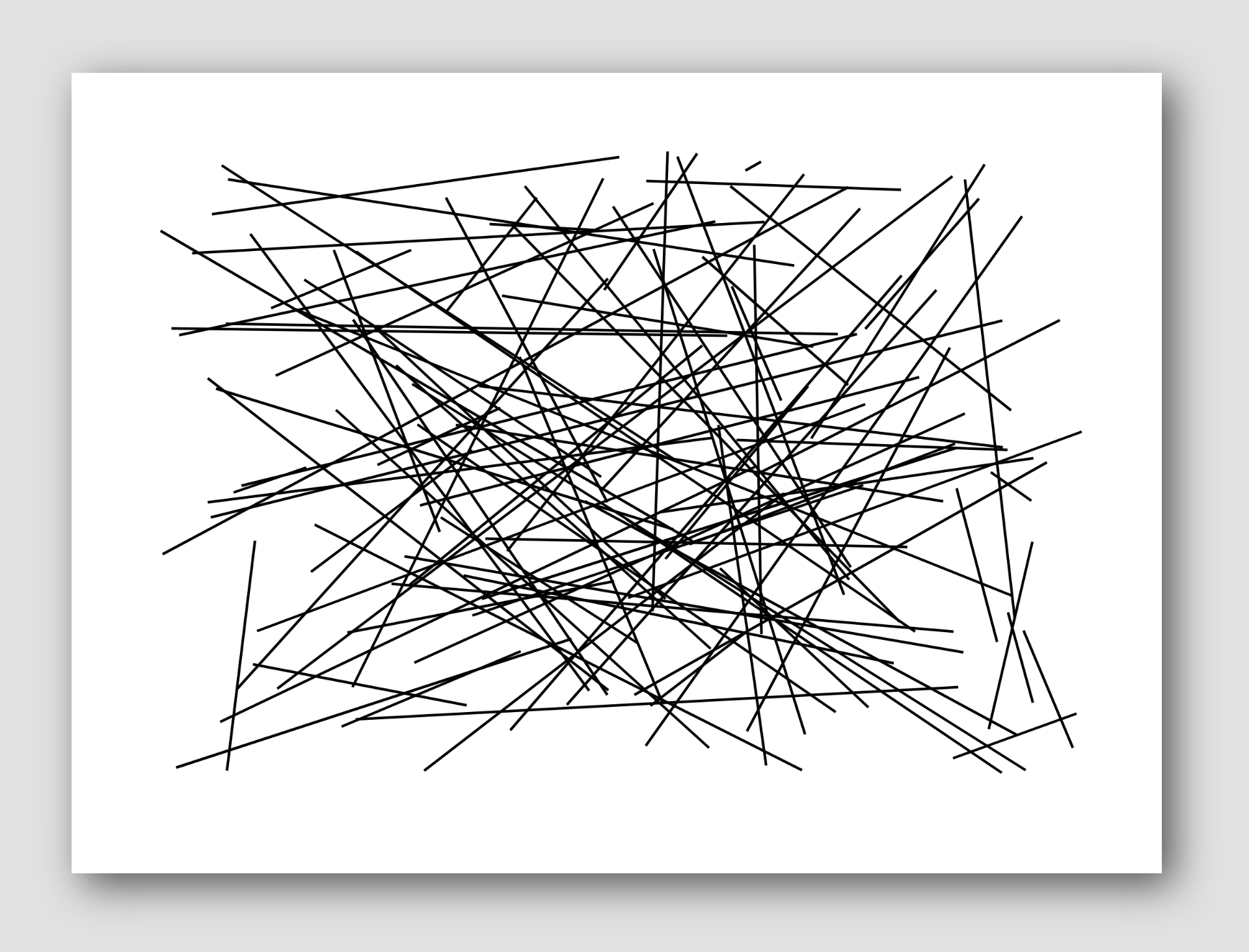
A great way to learn programming is by typing someone else’s code. On this page you’ll make a simple abstract art piece by simply retyping this code. Along the way you’ll start to absorb some computer programming techniques. In the end you’ll create an art piece that’s fun to display and discuss.

I’ve setup a blank project for you on CodePen, a tool that lets you write code online. Open the URL below to get started. The link should open in a new window so you can continue working through these instructions.
https://codepen.io/codazoda/pen/aPVGGx
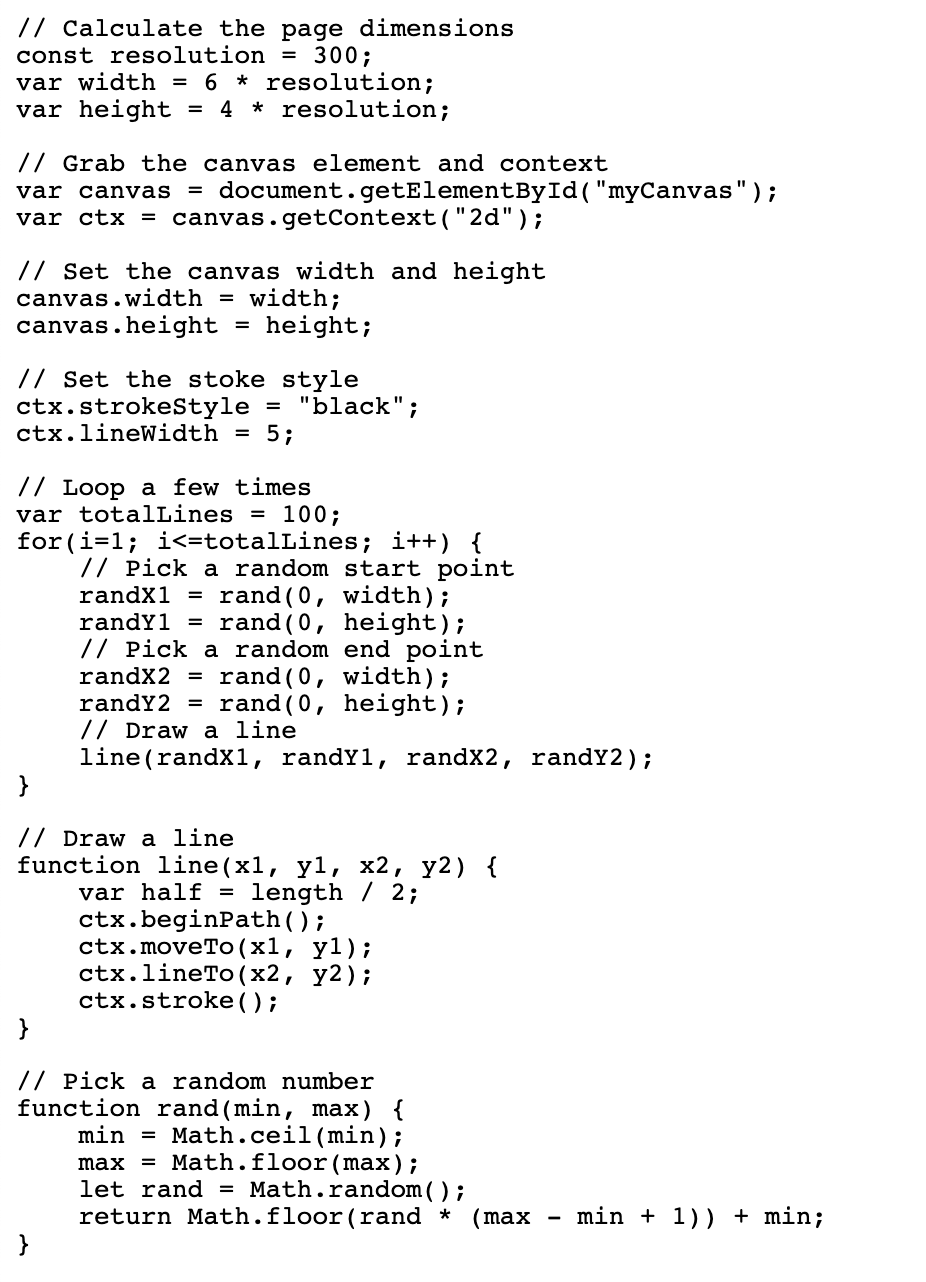
Look for the box on that page that says JS. That’s where you’ll type the code below. You could print this page and work from the printed copy if that’s easier for you. The full code listing is below. There are a total of 45 lines.

Once you’ve typed in the code, the completed image should appear, automatically, on the right side of the page over at CodePen. If it doesn’t, then work through the code line-by-line double checking that you typed everything just right. You have to use the exact same characters, the same mix of uppercase and lowercase letters, and all the exact same punctuation.
Once you’ve got an image and you’re happy with it, right click it and select Save Image As to save it to your computer. Print it and display it as a conversation starter.